Vue-安装创建项目流程
使用管理员权限打开vscode编辑器
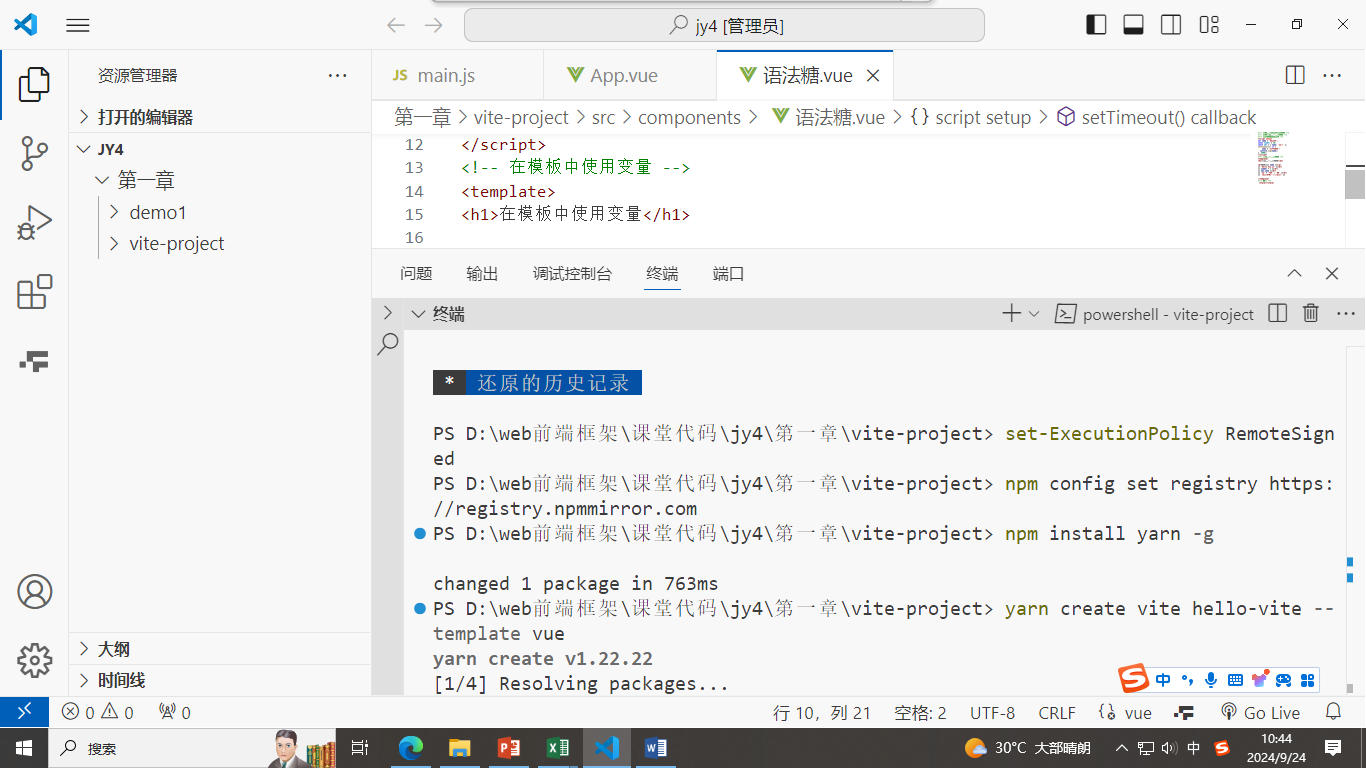
在终端执行如下命令:
1.解除脚本禁用: set-ExecutionPolicy RemoteSigned
2.设置仓库地址为国内地址: npm config set registry https://registry.npmmirror.com
3.下载yar工具 npm install yarn -g
4.创建名称为hello-vite 的vue项目 yarn create vite hello-vite --template vue
5.切换路径到项目的根目录 cd hello-vite
6.下载第三方的包(下载vite) yarn
7.在项目根目录运行服务 yarn dev
版权申明
本文系作者 @河马 原创发布在河马博客站点。未经许可,禁止转载。



全部评论 4
stfakympfc
Google Chrome Windows 10ravxxwwnvo
Google Chrome Windows 10wtgpnpzyts
Google Chrome Windows 10zgdqkuxzeq
Google Chrome Windows 10