Vue-什么是vue
Vue(读音:/Vjuː/)是一款用于构建用户界面的渐进式框架。其中,“渐进式”是指在使用Vue核心库时,可以在核心库的基础上根据实际需要逐步增加功能。
使用Vue进行项目开发具有以下优势。
① 轻量级。Vue是一个轻量级的前端开发框架,文件体积小。
② Vue项目基于JavaScript语言开发,开发者不用单独学一门陌生的语言,从而降低了学习的门槛。
③ Vue在使用上比较灵活,开发人员可以选择使用Vue开发一个全新项目,也可以将Vue引入现有项目。
④ Vue通过虚拟DOM技术减少对DOM的直接操作,并通过尽可能简单的API来实现响应的数据绑定,可支持单向和双向数据绑定。
⑤ Vue支持组件化开发,可提高项目的开发效率和可维护性,使代码更易于复用,便于团队的协同开发。
⑥ Vue可以与前端开发中用到的一系列工具以及各种支持库结合使用,以实现前端工程化开发,从而提高了项目的开发效率,降低了大型项目的开发难度。
Vue是基于MVVM模式的框架。
MVVM主要包含Model(数据模型)、View(视图)和ViewModel(视图模型)。
Model是指数据部分,负责业务数据的处理;
View是指视图部分,即用户界面,负责视图处理;
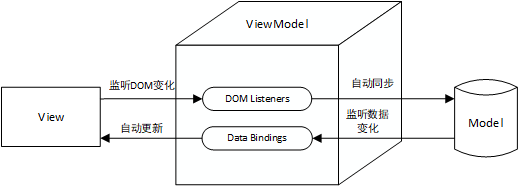
ViewModel用于连接视图与数据模型,负责监听Model或者View的改变。Vue的基本工作原理如下图所示
View和Model不能直接通信,它们需要借助ViewModel才能进行通信。ViewModel相当于一个观察者,监控着View和Model的动作,实现了View与Model的解耦。
ViewModel 包含 DOM Listeners 和 Data Bindings。
DOM Listeners 用于监听View中DOM变化,并在DOM变化时通知Model做出相应的修改。
Data Bindings用于监听Model中的数据变化,并在数据变化时通知View做出相应的修改。
版权申明
本文系作者 @河马 原创发布在河马博客站点。未经许可,禁止转载。



暂无评论数据