太疯狂了(java可视化开发工具有哪些)java可视化开发工具有哪些功能,JavaWeb图像可视化管理系统之后台搭建(一)环境配置与后台设计,java图片管理系统,
这个系列文章用来记录一个完整的JavaWeb项目后台的搭建,完整代码也包含前端部分,适合新手,一共两篇。
作者自己也是新手,刚开始写自己的技术文章,其中不合规范之处,还希望各位一定要积极指正。
第一篇:环境配置以及后台设计
1.环境配置
操作系统: Win10
Java环境:
jdk11 这个地方的一个坑点是只有tomcat和jdk有一个相互的版本掣肘的问题,假如是小白的话建议先按照我这个版本下载,即使要换也建议jdk8.0,因为这两个版本在官网中有说明是长期版本,具有向下兼容(Backward Compatible)的特点。
mysql-connector-java-5.1.39-bin.jar:Java 连接 MySQL 需要驱动包,最新版下载地址为:
解压后得到jar库文件,然后在对应的项目中导入该库文件,导入的过程作者不加赘述,成功之后会在项目的Referenced Libraries里面看到。
编译环境: Eclipse 这个地方没有太多的坑点,大家放心下载。
服务器:Apache Tomcat 9.0 在Core部分勾选你需要的版本,Full Documentation是文档,大家不要看到Full就激动了。
数据库:Mysql 5.7.23 这个下载大家也可以用自己的方法,在国内没挂vpn的话还是在一些镜像站下载速度更快一些。
数据库图形化界面:Navicat Premium 15
设计模式:MVC设计模式 模型(model)-视图(view)-控制器(controller)
2.项目需求
首先明确需求,我们需要做一个图像可视化管理系统,需要实现以下功能:
· 用户登陆:登录(登陆面背景可以是动态的可视化效果)
· 前台图像展示和查询:不同类别图像(或视频)的信息展示(如图像国别;图像具体位置;分辨率;经纬度;采集时间;采集时长;比例尺);图像(视频)浏览(每个图像可以放大、缩小);查询(不同条件的查询或模糊查询)
· 后台图像管理:图像的管理:图像类别的增删改、查、上传、批量上传;某类别下的图像增删改查、上传、批量上传(每次的操作需要记录下操作的用户和时间);用户的管理
下面我们来理清一下一个后端的任务:
(1)用户登陆与注册
用户登陆有两种方法,一种是利用Cookie/Session方法(使用户在自己的浏览器里缓存一小段代码),另一种则是利用Servlet插入数据库存储记录的方法,这里作者学习了两种方法,虽然最后使用的是后一种方法,但也会对第一种方法做一个简单介绍。
关于session,推荐一篇写的特别好的tutorial,能静下心学这个对水平有非常大的提高。
上图是Login部分Cookie的核心代码
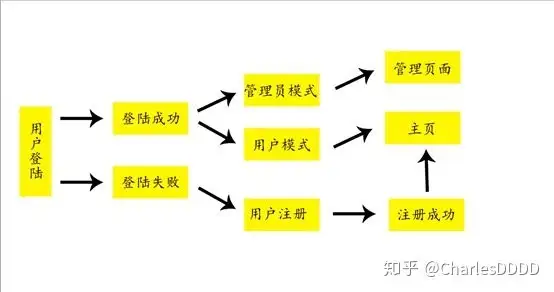
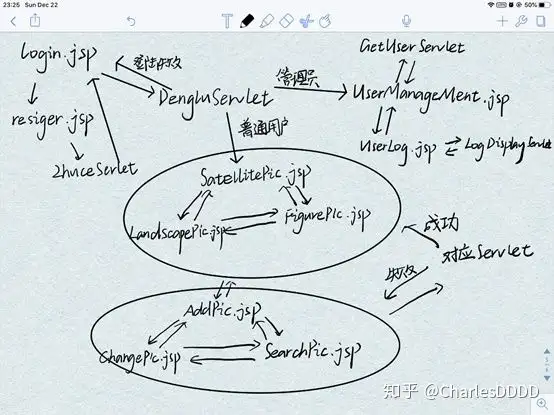
回到主题,设计后台,还没到展示代码的时候。我们想象一下大致的逻辑,一个用户在登陆界面(Login.jsp),可以进入注册界面(Register.jsp)进行注册,注册调用相应Servlet返回登陆界面进行登录,登陆时调用对应的Servlet进行判断,如果密码错误则返回登陆界面(Login.jsp),登陆成功则判断是否是管理员,如果是管理员则进入管理员界面(Usermanagement.jsp/SatellitePic.jsp),如果是普通用户则进入普通用户界面(SatellitePic.jsp),并携带相应的Session信息。
(2)后台图像管理:增删改查四大基础功能的实现
图片类型:卫星图片/风景图片/人物图片。
图片参数:均为五个且不同,但都由图片名来确定。
每一个类别的图片对应增删改查四个Servlet,我们的想法是,对于每一个图片我们用独一无二的图片名来定义图片,就是存在数据库里面的name字段,对于每一种类型的图片库(SatellitePic.jsp/Landscape.jsp/FigurePic.jsp),我们允许在其jsp内进行删图片的操作,而增加/修改/查找需要提交完整表单,我们另外写了一个jsp来负责这个功能。
对于不懂什么是Servlet/Jsp的同学,也请自己学习了,一言以蔽之:
Jsp是html中嵌套java代码 Servlet是java方法,其中可能嵌套html代码
(3)用户管理与日志管理
这个部分我们准备使用两个界面(UserLog/UserManagement)来解决,分别是用户管理和日志展示界面,管理员可以看到所有用户的信息,并对非法的用户进行删除,此外,管理员可以看到所有的日志,知道是哪些用户在什么时候对哪种图片类型进行处理。
做了一个简单的分析之后,我们可以画几个需求图,这可以大大提高后面的工作效率。



最后一个图是作者用Notability直接画的,不是很规范,麻烦大家看看了。
这就是我们做这个项目的第一个部分了,纸上得来总觉浅,下一篇文章将直面代码,带大家看看这个问题到底是怎么实现的,会遇到哪些bug,又有哪些巧妙地方法来找到他们。
作者还没发现怎么传全部代码,在下一篇文章中也一定会上传。
作者的联系方式是QQ:296830921,如果对这个项目有什么疑问与技术问题,欢迎探讨。
本文系作者 @河马 原创发布在河马博客站点。未经许可,禁止转载。



暂无评论数据