这节内容威哥邀请到强哥,带大家一起探究下支付宝是如何搭建环境和完成支付的。强哥将带着大家从支付宝如何接入,以及支付宝对接的API,完成一个完整的支付案例。
大家抓稳扶好,我们开车了!!
1.支付宝接入指引
1.1 入驻平台
开发者使用实名认证的支付宝企业账号登录开放平台。
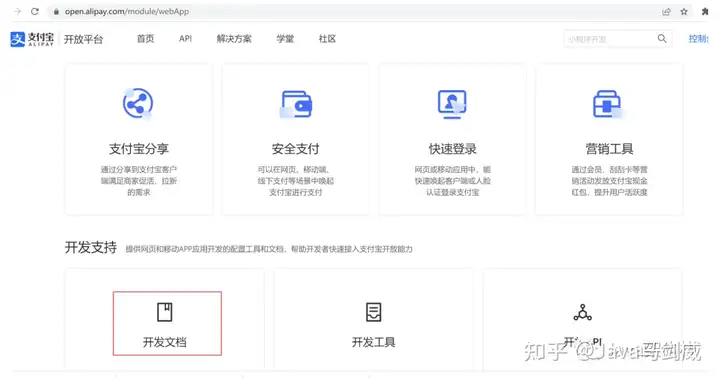
首先我们要对支付宝的整个开放平台有一个认知,才能理解我们怎么能够使用支付宝的支付模块。根据支付宝官方平台文档,对整个支付宝的开放能力有完整的介绍。
我们可以参考:https://open.alipay.com/
①首先登录支付宝平台
②选入接入类型
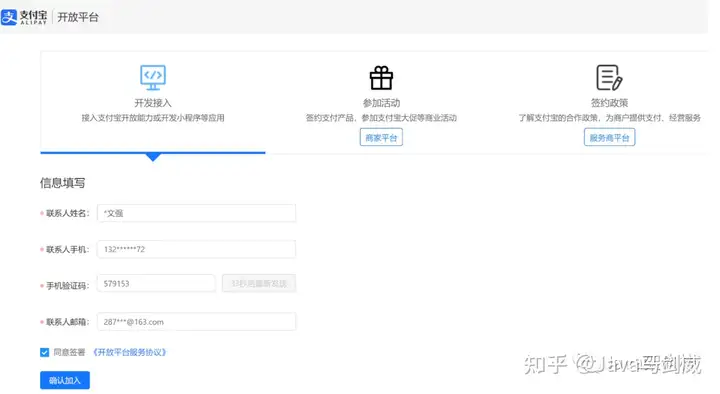
③填写接入信息
如果是第一次,需要注册,具体按照下面要求进行填写
④注册成功
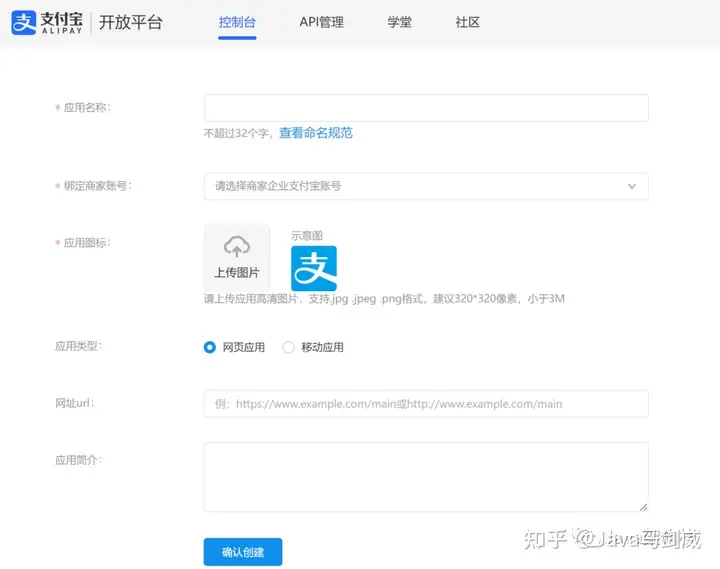
⑤编写对接的应用名称
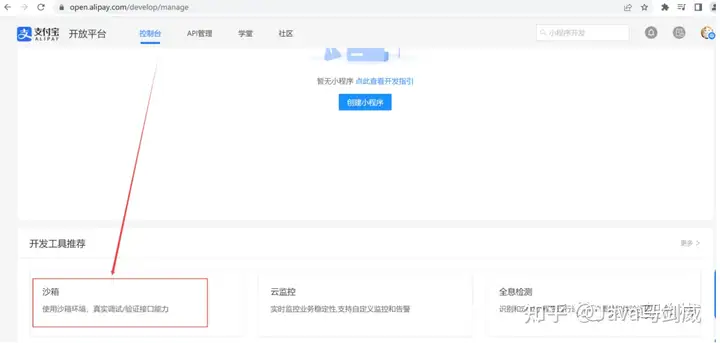
⑥进入控制台
准入条件
申请前必须拥有经过实名认证的支付宝账户。企业或个体工商户可申请。需提供真实有效的营业执照,且支付宝账户名称需与营业执照主体一致。网站能正常访问且页面显示完整,网站需要明确经营内容且有完整的商品信息。网站必须通过 ICP 备案。如为个体工商户,网站备案主体需要与支付宝账户主体名称一致。如为个体工商户,则团购不开放,且古玩、珠宝等奢侈品、投资类行业无法申请本产品。
1.2 使用沙箱环境
沙箱环境是支付宝开放平台为开发者提供的与生产环境完全隔离的联调测试环境,开发者在沙箱环境中完成的接口调用不会对生产环境中的数据造成任何影响。
支付宝提供的沙箱环境(https://open.alipay.com/develop/sandbox/app)
沙箱为开放的产品提供有限功能范围的支持,可以覆盖产品的绝大部分核心链路和对接逻辑,便于开发者快速学习/尝试/开发/调试。
沙箱环境会自动完成或忽略一些场景的业务门槛,例如:开发者无需等待产品开通,即可直接在沙箱环境调用接口,使得开发集成工作可以与业务流程并行,从而提高项目整体的交付效率。
注意:
由于沙箱环境并非 100% 与生产环境一致,接口的实际响应逻辑请以生产环境为准,沙箱环境开发调试完成后,仍然需要在生产环境进行测试验收。沙箱环境拥有完全独立的数据体系,沙箱环境下返回的数据(例如用户 ID 等)在生产环境中都是不存在的,开发者不可将沙箱环境返回的数据与生产环境中的数据混淆。
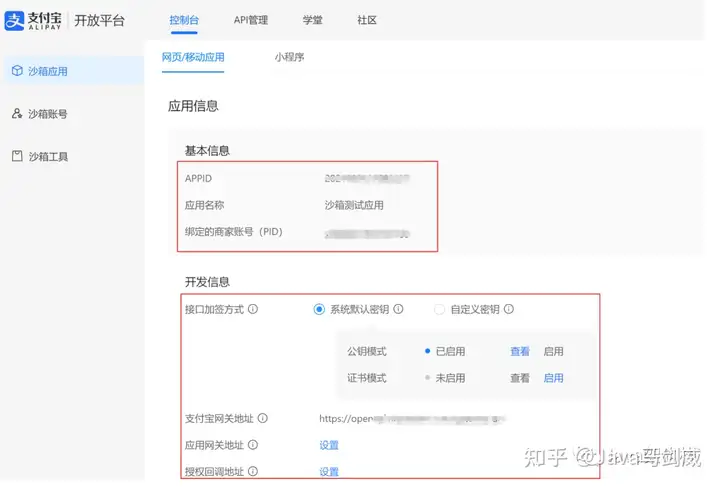
⑦申请成功,支付宝已经给你分配好了模拟的商家号,以及一系列所需要用到的AppID
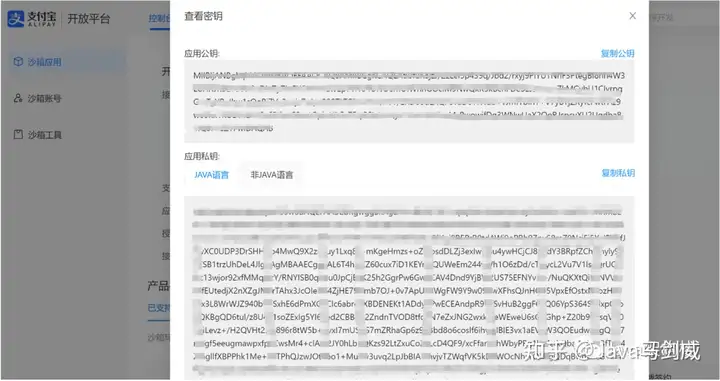
由于使用的沙箱环境, 应用的私钥和公钥都已经有默认配置了,我们可以使用默认的公钥和私钥
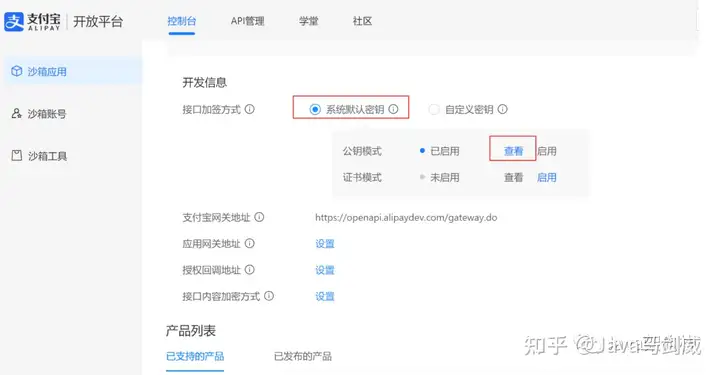
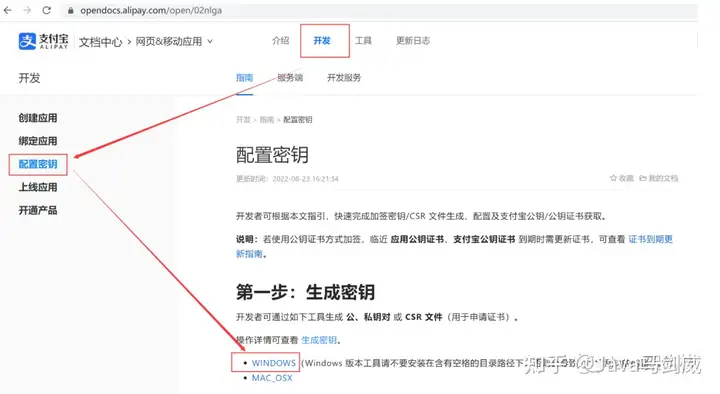
1.3 配置秘钥
这就是沙箱环境的信息配置,APPID是自动帮我们创建好了的,网关也不用管。我们要做的就是设置那个密钥,这里RSA2需要设置公钥。推荐使用RSA2.
首先进入开发文档
安装阿里支付助手AlipayDevelopmentAssistant工具。
生成秘钥
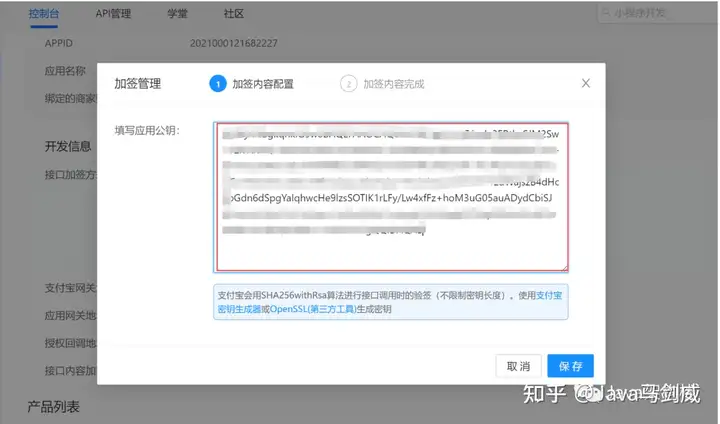
设置自定义秘钥的公钥
2 支付宝入门案例
2.1 需求描述
点击进入在支付页面点击付款,完成沙箱支付操作.
2.2 支付请求API描述
参数类型是否必填描述URLString是支付宝网关(固定)。app_idString是三方代调用场景下传入第三方应用 APPID。app_private_keyString是三方代调用场景下传入第三方应用私钥,生成方式可查看配置密钥。formatString是参数返回格式,只支持 json(固定)。charsetString是编码集,支持 GBK/UTF-8 开发者根据实际工程编码配置。alipay_public_keyString是三方代调用场景下传入第三方应用的支付宝公钥,由支付宝生成获取,查看配置密钥。sign_typeString是三方代调用场景下服务商生成签名字符串所使用的签名算法类型,目前支持 RSA2 和 RSA,推荐使用 RSA2。app_auth_tokenString代调用时必填若商家从服务市场(包括线下推广渠道)订购模板服务,服务商解析应用收到的授权通知获取 app_auth_token;若商家是通过二维码授权,服务商通过接口换取app_auth_token,可查看第三方应用授权。biz_contentString是请求参数的集合,最大长度不限,除公共参数外所有请求参数都必须放在这个参数中传递,具体参照各产品快速接入文档。代调用场景下需要在 biz_content 中传入 app_id 时,请填写商家小程序的 APPID。
2.3 搭建环境
导入maven依赖
<parent><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-parent</artifactId><version>2.3.3.RELEASE</version><relativePath/></parent><dependencies><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId></dependency><dependency><groupId>com.alipay.sdk</groupId><artifactId>alipay-sdk-java</artifactId><version>4.10.124.ALL</version></dependency><dependency><groupId>org.apache.tomcat.embed</groupId><artifactId>tomcat-embed-jasper</artifactId><scope>provided</scope></dependency></dependencies>
2.4 编写application.properties
#页面默认前缀目录spring.mvc.view.prefix=/#响应页面默认后缀spring.mvc.view.suffix=.jsp#修改访问的端口号server.port=8081#设置访问的项目路径server.servlet.context-path=/
2.5 编写工具类
public class AppUtil {// 应用ID,您的APPID,收款账号既是您的APPID对应支付宝账号public static String app_id = "xxx";// 商户私钥,您的PKCS8格式RSA2私钥public static String merchant_private_key="xxx";// 支付宝公钥,查看地址:https://openhome.alipay.com/platform/keyManage.htm 对应APPID下的支付宝公钥。public static String alipay_public_key = "xxx";// 服务器异步通知页面路径//需http://格式的完整路径,不能加?id=123这类自定义参数,必须外网可以正常访问public static String notify_url = "xxx";// 页面跳转同步通知页面路径//需http://格式的完整路径,不能加?id=123这类自定义参数,必须外网可以正常访问public static String return_url = "xxx";// 签名方式public static String sign_type = "RSA2";// 字符编码格式public static String charset = "utf-8";// 支付宝网关,注意这些使用的是沙箱的支付宝网关,与正常网关的区别是多了devpublic static String gatewayUrl = "https://openapi.alipaydev.com/gateway.do";// 支付宝网关public static String log_path = "C:\\";/*** 写日志,方便测试(看网站需求,也可以改成把记录存入数据库)* @param sWord 要写入日志里的文本内容*/public static void logResult(String sWord) {FileWriter writer = null;try {writer = new FileWriter(log_path + "alipay_log_" + System.currentTimeMillis()+".txt");writer.write(sWord);} catch (Exception e) {e.printStackTrace();} finally {if (writer != null) {try {writer.close();} catch (IOException e) {e.printStackTrace();}}}}}
BeanUtils
package com.qfedu.utils;import com.alipay.api.AlipayClient;import com.alipay.api.DefaultAlipayClient;import com.alipay.api.request.AlipayTradePagePayRequest;import org.springframework.context.annotation.Bean;import org.springframework.context.annotation.Configuration;/*** 提供支付宝相关的一些对象*/@Configurationpublic class BeanUtils {//创建支付宝需要的客户端对象@Beanpublic AlipayClient alipayClient(){return new DefaultAlipayClient(AppUtils.gatewayUrl,AppUtils.app_id,AppUtils.merchant_private_key,"json",AppUtils.charset,AppUtils.alipay_public_key,AppUtils.sign_type);}//创建一个支付宝的请求对象@Beanpublic AlipayTradePagePayRequest alipayTradePagePayRequest(){return new AlipayTradePagePayRequest();}}
2.6 controller 处理请求
package com.web;import com.alipay.api.AlipayApiException;import com.alipay.api.AlipayClient;import com.alipay.api.request.AlipayTradePagePayRequest;import com.zhifubao.AppUtil;import org.springframework.stereotype.Controller;import org.springframework.web.bind.annotation.RequestMapping;import javax.annotation.Resource;import javax.servlet.http.HttpServletResponse;import java.io.IOException;@Controllerpublic class PayController {@Resourceprivate AlipayClient alipayClient;@Resourceprivate AlipayTradePagePayRequest alipayTradePagePayRequest;//处理支付请求//1.接收页面传过来的数据:订单号,金额,名称,商品描述 表单中的name值=参数名@RequestMapping("/pay")public void pay(String WIDout_trade_no, String WIDsubject, String WIDtotal_amount, String WIDbody, HttpServletResponse response)throws AlipayApiException, IOException {//2.获得支付的客户端AlipayClient,和配置支付信息的对象AlipayTradePagePayRequest//3.设置响应的地址(支付宝返回给商户的响应地址)alipayTradePagePayRequest.setNotifyUrl(AppUtil.notify_url);alipayTradePagePayRequest.setReturnUrl(AppUtil.return_url);//4.设置请求的参数(传递给支付宝的数据)alipayTradePagePayRequest.setBizContent("{\"out_trade_no\":\""+ WIDout_trade_no +"\","+ "\"total_amount\":\""+ WIDtotal_amount +"\","+ "\"subject\":\""+ WIDsubject +"\","+ "\"body\":\""+ WIDbody +"\","+ "\"product_code\":\"FAST_INSTANT_TRADE_PAY\"}");//5.发送请求String result = alipayClient.pageExecute(alipayTradePagePayRequest).getBody();//6.将响应结果返回给前端response.setContentType("text/html;charset=utf-8");response.getWriter().println(result);}}
2.7 配置异步通知的处理类
异步通知: 其实是双保险机制, 如果同步通知后没有跳转到你的网址, 可能用户关了, 可能网速慢, 即无法触发你更新订单状态为已支付的controller, 这时候异步通知就有作用了, 不过你要判断一下, 如果订单已经变为已支付, 则不必再更新一次了, 只返回给支付宝success即可, 否则他会一直异步通知你
异步通知参数说明文档:https://opendocs.alipay.com/open/203/105286
package com.web;import com.alipay.api.AlipayApiException;import com.alipay.api.internal.util.AlipaySignature;import com.zhifubao.AppUtil;import org.springframework.stereotype.Controller;import org.springframework.web.bind.annotation.RequestMapping;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;import java.io.IOException;import java.io.PrintWriter;import java.util.HashMap;import java.util.Iterator;import java.util.Map;@Controllerpublic class NotifyController {//接收支付宝返回的异步通知的信息@RequestMapping("/getnotify")public void getnotify(HttpServletRequest request, HttpServletResponse response) throws AlipayApiException, IOException {//支付宝POST过来反馈信息Map<String,String> params = new HashMap<String,String>();Map<String,String[]> requestParams = request.getParameterMap();Iterator<String> iter = requestParams.keySet().iterator();while(iter.hasNext()){String name = (String) iter.next();String[] values = (String[]) requestParams.get(name);String valueStr = "";for (int i = 0; i < values.length; i++) {valueStr = (i == values.length - 1) ? valueStr + values[i]: valueStr + values[i] + ",";}params.put(name, valueStr);}boolean signVerified = AlipaySignature.rsaCheckV1(params, AppUtil.alipay_public_key, AppUtil.charset, AppUtil.sign_type); //调用SDK验证签名/** 实际验证过程建议商户务必添加以下校验:*/response.setContentType("text/html;charset=utf-8");PrintWriter out = response.getWriter();if(signVerified) {//验证成功//商户订单号String out_trade_no =request.getParameter("out_trade_no");//支付宝交易号String trade_no = request.getParameter("trade_no");//交易状态String trade_status = request.getParameter("trade_status");if(trade_status.equals("TRADE_FINISHED")){//判断该笔订单是否在商户网站中已经做过处理}else if (trade_status.equals("TRADE_SUCCESS")){//判断该笔订单是否在商户网站中已经做过处理}out.println("success");}else {out.println("fail");}}}
2.8 内网穿透配置
什么是内网穿透
内网穿透简单来说就是将内网外网通过natapp隧道打通,让内网的数据让外网可以获取。比如常用的办公室软件等,一般在办公室或家里,通过拨号上网,这样办公软件只有在本地的局域网之内才能访问,那么问题来了,如果是手机上,或者公司外地的办公人员,如何访问到办公软件呢?这就需要natapp内网穿透工具了。运行natapp隧道之后,natapp会分配一个专属域名/端口,办公软件就已经在公网上了,在外地的办公人员可以在任何地方愉快地访问办公软件了。
由于我们的项目是内网,支付宝通知不能通知支付信息,因此我们需要使用内网穿透技术将ip映射为一个支付宝可以通知到的外网地址。
1.注册natapp内网穿透
2.购买隧道
3.实名认证
4.购买隧道
5.下载客户端
6.配置内网穿透地址
首先进入到制定安装natapp.exe目录下,将 authtoken配置上生成的值
natapp -authtoken=515e20ec42809ab6
2.9 添加同步通知处理类
同步通知: 用于用户在支付宝页面付款完毕后自动跳转回你自己的网址, 你根据他的参数告诉用户已经支付成功, 然后你再更新你自己订单表的状态为已支付
package com.web;import com.alipay.api.AlipayApiException;import com.alipay.api.internal.util.AlipaySignature;import com.zhifubao.AppUtil;import org.springframework.stereotype.Controller;import org.springframework.web.bind.annotation.RequestMapping;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;import java.io.IOException;import java.io.PrintWriter;import java.util.HashMap;import java.util.Iterator;import java.util.Map;@Controllerpublic class ReturnController {@RequestMapping("/getreturn")public void getreturn(HttpServletRequest request, HttpServletResponse response) throws AlipayApiException, IOException {//获取支付宝GET过来反馈信息Map<String,String> params = new HashMap<String,String>();Map<String,String[]> requestParams = request.getParameterMap();Iterator<String> iter = requestParams.keySet().iterator();while(iter.hasNext()){String name = (String) iter.next();String[] values = (String[]) requestParams.get(name);String valueStr = "";for (int i = 0; i < values.length; i++) {valueStr = (i == values.length - 1) ? valueStr + values[i]: valueStr + values[i] + ",";}params.put(name, valueStr);}//RSA2验证boolean signVerified = AlipaySignature.rsaCheckV2(params, AppUtil.alipay_public_key, AppUtil.charset, AppUtil.sign_type); //调用SDK验证签名response.setContentType("text/html;charset=utf-8");PrintWriter out = response.getWriter();if(signVerified) {//商户订单号String out_trade_no = request.getParameter("out_trade_no");//支付宝交易号String trade_no = request.getParameter("trade_no");//付款金额String total_amount = request.getParameter("total_amount");out.println("trade_no:"+trade_no+"<br/>out_trade_no:"+out_trade_no+"<br/>total_amount:"+total_amount);}else {out.println("验签失败");}}}
2.10 编写支付前台页面
编写支付的页面index.jsp
<%@ page language="java" contentType="text/html; charset=utf-8"pageEncoding="utf-8"%><!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8"><title>支付宝网站支付</title><style>* {margin: 0;padding: 0;}ul, ol {list-style: none;}body {font-family: "Helvetica Neue", Helvetica, Arial, "Lucida Grande",sans-serif;}.tab-head {margin-left: 120px;margin-bottom: 10px;}.tab-content {clear: left;display: none;}h2 {border-bottom: solid #02aaf1 2px;width: 200px;height: 25px;margin: 0;float: left;text-align: center;font-size: 16px;}.selected {color: #FFFFFF;background-color: #02aaf1;}.show {clear: left;display: block;}.hidden {display: none;}.new-btn-login-sp {padding: 1px;display: inline-block;width: 75%;}.new-btn-login {background-color: #02aaf1;color: #FFFFFF;font-weight: bold;border: none;width: 100%;height: 30px;border-radius: 5px;font-size: 16px;}#main {width: 100%;margin: 0 auto;font-size: 14px;}.red-star {color: #f00;width: 10px;display: inline-block;}.null-star {color: #fff;}.content {margin-top: 5px;}.content dt {width: 100px;display: inline-block;float: left;margin-left: 20px;color: #666;font-size: 13px;margin-top: 8px;}.content dd {margin-left: 120px;margin-bottom: 5px;}.content dd input {width: 85%;height: 28px;border: 0;-webkit-border-radius: 0;-webkit-appearance: none;}#foot {margin-top: 10px;position: absolute;bottom: 15px;width: 100%;}.foot-ul {width: 100%;}.foot-ul li {width: 100%;text-align: center;color: #666;}.note-help {color: #999999;font-size: 12px;line-height: 130%;margin-top: 5px;width: 100%;display: block;}#btn-dd {margin: 20px;text-align: center;}.foot-ul {width: 100%;}.one_line {display: block;height: 1px;border: 0;border-top: 1px solid #eeeeee;width: 100%;margin-left: 20px;}.am-header {display: -webkit-box;display: -ms-flexbox;display: box;width: 100%;position: relative;padding: 7px 0;-webkit-box-sizing: border-box;-ms-box-sizing: border-box;box-sizing: border-box;background: #1D222D;height: 50px;text-align: center;-webkit-box-pack: center;-ms-flex-pack: center;box-pack: center;-webkit-box-align: center;-ms-flex-align: center;box-align: center;}.am-header h1 {-webkit-box-flex: 1;-ms-flex: 1;box-flex: 1;line-height: 18px;text-align: center;font-size: 18px;font-weight: 300;color: #fff;}</style></head><body text=#000000 bgColor="#ffffff" leftMargin=0 topMargin=4><header class="am-header"><h1>支付宝体验入口页</h1></header><div id="main"><div id="tabhead" class="tab-head"><h2 id="tab1" class="selected" name="tab">付 款</h2></div><form name=alipayment action=pay method=posttarget="_blank"><div id="body1" class="show" name="divcontent"><dl class="content"><dt>商户订单号 :</dt><dd><input id="WIDout_trade_no" name="WIDout_trade_no" /></dd><hr class="one_line"><dt>订单名称 :</dt><dd><input id="WIDsubject" name="WIDsubject" /></dd><hr class="one_line"><dt>付款金额 :</dt><dd><input id="WIDtotal_amount" name="WIDtotal_amount" /></dd><hr class="one_line"><dt>商品描述:</dt><dd><input id="WIDbody" name="WIDbody" /></dd><hr class="one_line"><dt></dt><dd id="btn-dd"><span class="new-btn-login-sp"><button class="new-btn-login" type="submit"style="text-align: center;">付 款</button></span> <span class="note-help">如果您点击“付款”按钮,即表示您同意该次的执行操作。</span></dd></dl></div></form><div id="foot"><ul class="foot-ul"><li>版权所有2022</li></ul></div></div></body><script language="javascript">function GetDateNow() {var vNow = new Date();var sNow = "";sNow += String(vNow.getFullYear());sNow += String(vNow.getMonth() + 1);sNow += String(vNow.getDate());sNow += String(vNow.getHours());sNow += String(vNow.getMinutes());sNow += String(vNow.getSeconds());sNow += String(vNow.getMilliseconds());document.getElementById("WIDout_trade_no").value = sNow;document.getElementById("WIDsubject").value = "测试";document.getElementById("WIDtotal_amount").value = "0.01";}GetDateNow();</script></html>
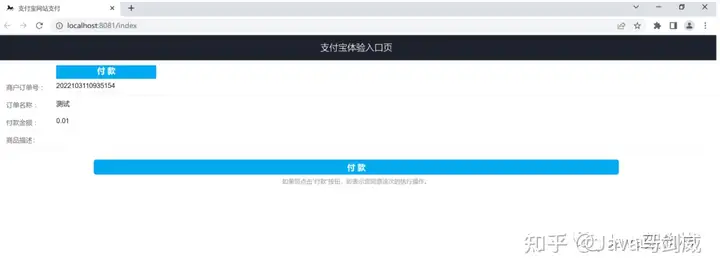
2.11 支付测试
访问地址:http://localhost:8081/index
扫码付款
android手机下载沙箱支付宝
检查支付宝沙箱金额是否更变, 如果更变成功则,扣款成功
至此 , 我们使用支付宝沙箱支付的入门案例就编写完毕了。




















暂无评论数据