硬核推荐(教你怎么用安卓手机上外网—v2rayNG配置教程)教你怎么用手机定位跟踪自己的汽车,3分钟教你用java开发一个小程序后台服务器~看完你也会,微信小程序java服务端,
上一节带领大家开发了一个可供浏览器访问的java后台,但是我们现实开发中,数据后台肯定不仅仅供浏览器访问。我们这节来教大家如何开发一个可供小程序访问的服务器后台。
同样我们这一节是建立在上一节的基上,如果你没有看上一节课程,请点击底部专栏去查看上一节。
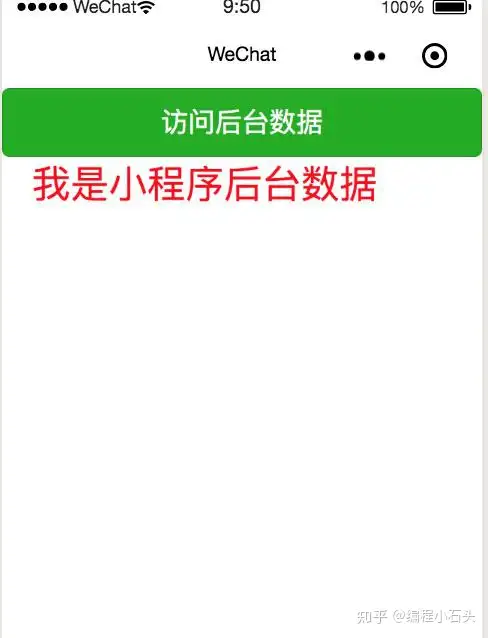
老规矩,先看效果图

本节知识点
java学习springboot学习搭建小程序后台小程序访问后台数据小程序数据的获取与解析展示一,搭建java后台

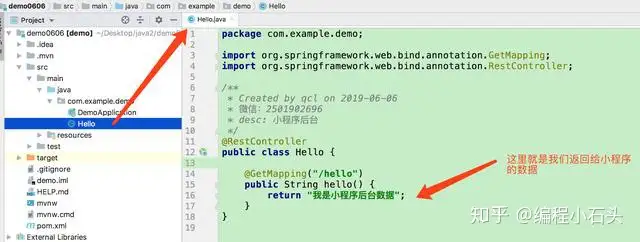
我们这里搭建了一个简单的java后台,给小程序提供上图箭头所示的一段数据。
这里的代码是建立在上一节的基础上,如果你没有看上节课程,
请先去看完上一节,再来看这节内容。
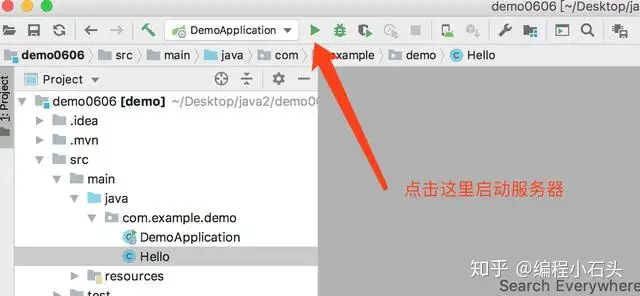
我们接下来启动服务器,


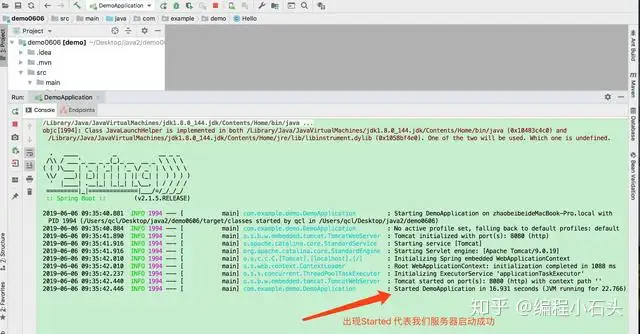
我们服务器启动成功,就代表我们可以正常的提供后台数据了。接下来教大家如何搭建小程序来请求我们的后台数据。
二,搭建小程序
我们的小程序也比较简单,毕竟是教大家入门嘛,刚开始肯定要讲的简单些。后面的课程在逐步深入。

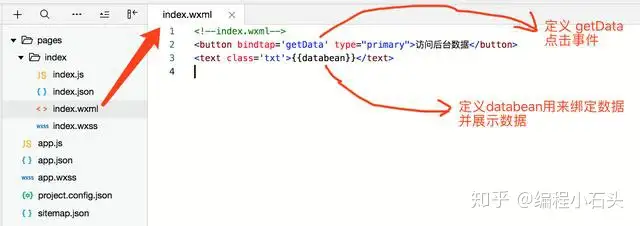
可以看到我们的小程序页面只简单定义了下面两件事
一个button按钮,用来点击请求数据一个text组件,用来展示请求到的后台数据如果你想学习小程序相关的知识,可以去老师专栏看小程序相关的教程
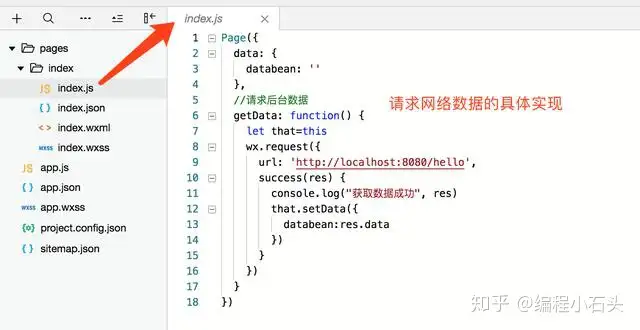
下面来简单的讲下我们如何实现小程序的数据请求功能。
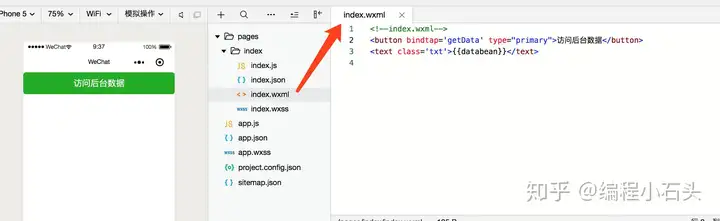
1,定义index.wxml

2,定义index.js

其实我们的小程序端,就index.wxml和index.js这两个文件比较重要,至于这两个文件具体是干嘛用的,这里不做具体讲解,感兴趣的可以去老师专栏看小程序相关的教程。
三,运行小程序,点击按钮请求java后台数据

小程序运行成功后,在左侧的模拟器里点击绿色的button按钮。
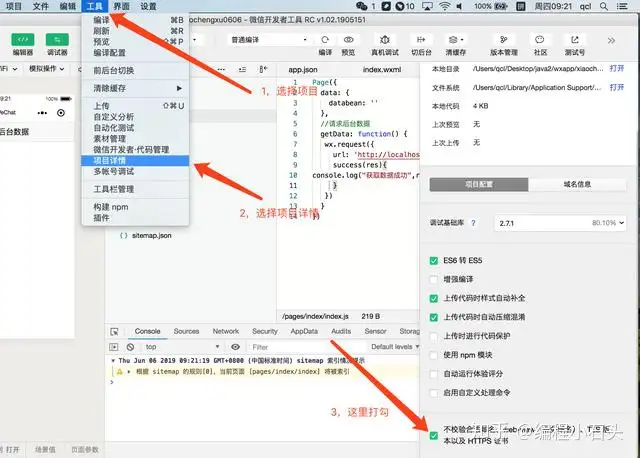
这个时候会报如下错误:“不在以下 request 合法域名列表中,请参考文档”

这个错误很好解决,按照下图步骤操作即可

上面错误解决好以后,再次点击一下编译

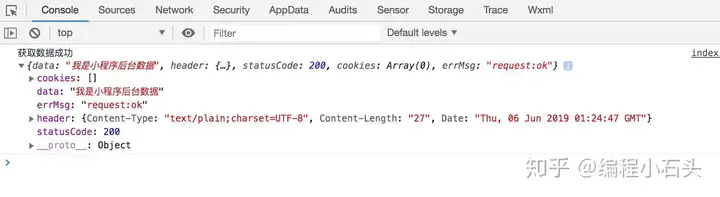
然后点击我们的“访问后台数据”绿色按钮。在控制台就可以看到如下日志。

在模拟器里也可以看到我们成功的展示了后台的数据

看上图和我们后台定义的数据是不是一摸一样,你在下面的后台代码里对数据做更改,上面的小程序获取到的数据也会改变。

到这里我们就完整的实现了后台服务器的搭建和小程序端的简单开发。

源码已经传到网盘,如果想要源码,请私信老师获取。
我们下一节会把这节内容录制成视频,方便大家理解。敬请期待下一节。
本文系作者 @河马 原创发布在河马博客站点。未经许可,禁止转载。



暂无评论数据