NAS下搭建一个集成式邮箱客户端—rainloop这一次,44岁的李晨,不再被世界宽容
作者:熊猫不是猫QAQ

前言
今天要向大家推荐的是一款能够集成多种邮箱的web客户端。我平时使用的邮箱主要有QQ和谷歌两种。这款客户端可以让我在同一个界面上登录并管理不同的邮箱账号,非常方便。而且,它还提供了后台管理功能和各式各样的插件,让我可以根据自己的喜好和需求,定制更多的功能。
部署
首先docker注册表中搜索「amwpfiqvy/rainloop」并下载。
随后在docker文件夹下新建「rainloop」文件夹随后将其挂载路径设置为/rainloop/data,端口设置上80容器端口,本地端口随意,不冲突即可。

启动容器,浏览器输入http://nasip+端口即可访问邮箱登录界面,输入http://nasip+端口/?admin即可访问管理界面了,默认账号admin密码12345。
体验
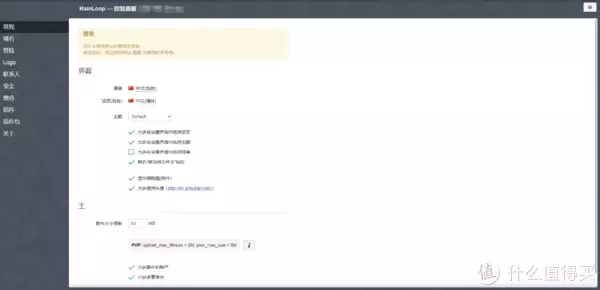
首先我们进入管理界面看看,输入账号密码后主界面长这样。

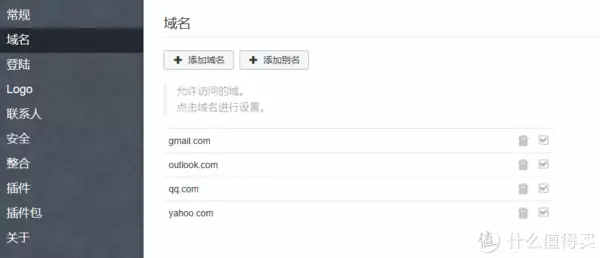
前后端都支持中文,登录中可设置邮箱域名,有四个常用的默认项,也可以自己添加新的邮箱域名。

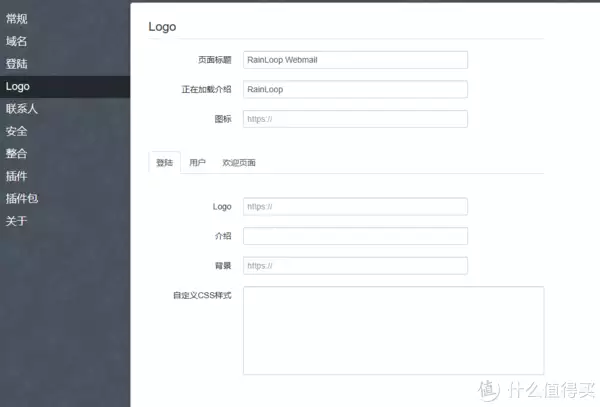
logo中可自定义网页标题以及登录,欢迎以及用户界面,也支持css的自定义。

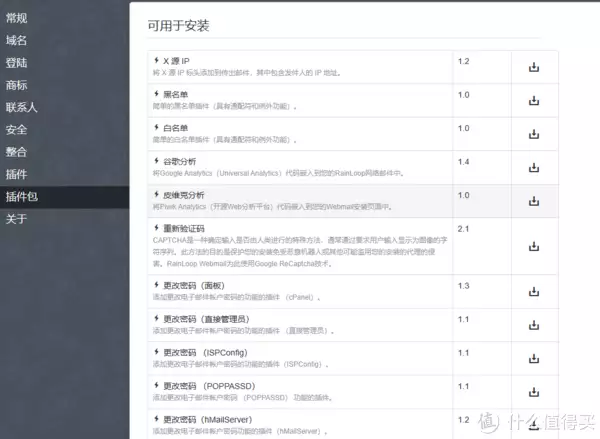
在插件包中,你可以选择自己需要的插件进行下载使用,在该项目的官网上也有这里面没有的插件可以自定义下载后放到指定位置便可在插件栏中开启。

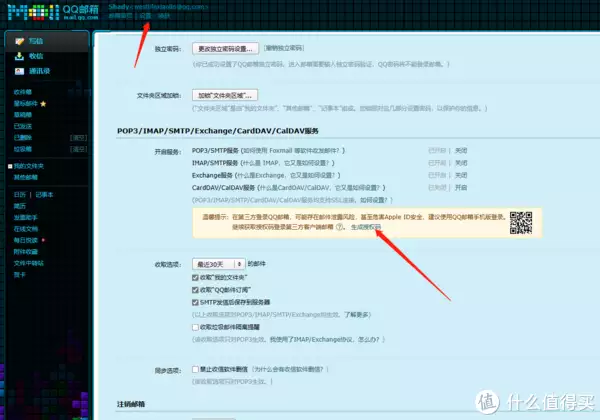
随后我们进入邮箱登录界面,我这里以QQ邮箱为例,密码在设置中生成授权码获取。

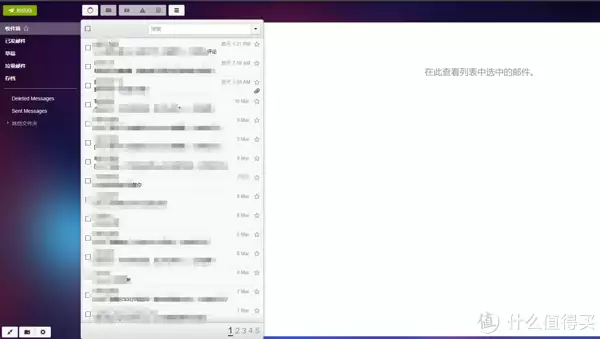
登录后就和正常邮箱界面一样,收件箱,发件箱以及垃圾箱等等。

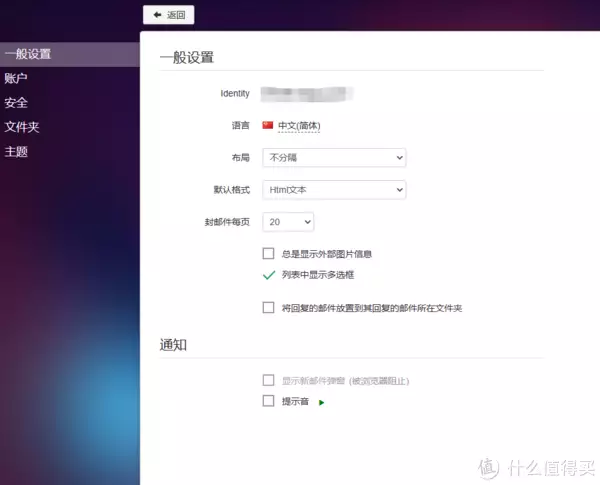
在设置里面你可以设置邮箱的页面布局,主题以及附件文件夹保存选项。

总结
总的来说还是蛮好用的,而且也能自适应移动浏览器,手机操作也更加方便。
以上便是本期的全部内容了,如果你觉得还算有趣或者对你有所帮助,不妨点赞收藏,最后也希望能得到你的关注,咱们下期见!版权申明
本文系作者 @河马 原创发布在河马博客站点。未经许可,禁止转载。



暂无评论数据